前言
- 喜欢简约风格的我,在上文搭建好的框架上按需增加了点元素,主要分成以下三部分来表述;

- 请注意:本文默认将Hexo根目录下名为
_config.yml文件称为站点配置文件 ,将NexT根目录(themes/next/)下的_config.yml称为主题配置文件; - 本文所有命令均在Hexo根目录下执行;
- 将新配置部署到Github时可能会出现延时,等待或多刷新几遍。
更新信息
- 2018/09/22:文章添加音乐功能
博客标头配置
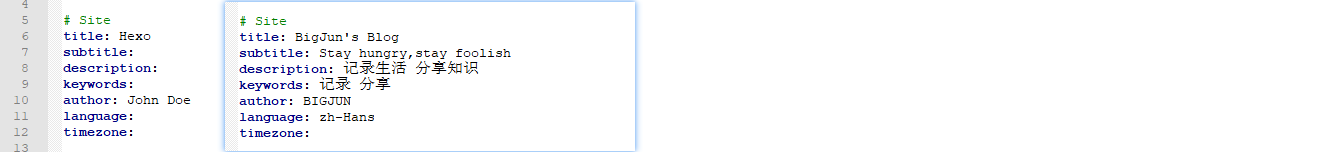
- 网站基本信息设置:打开站点配置文件,在
Site区域修改相应内容(注意冒号后有空格);
参数 描述 title 网站标题 subtitle 网站副标题 description 网站描述(显示在侧栏,用于SEO) author 您的名字 language 网站使用的语言(默认en) timezone 网站时区(默认为电脑时区) - 网站主菜单设置
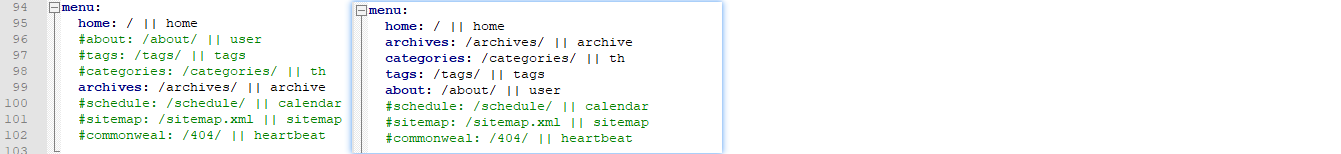
1、打开主题配置文件,找到
menu部分,按需去掉#(代码顺序即为网页显示顺序); 2、手动创建页面(page) :
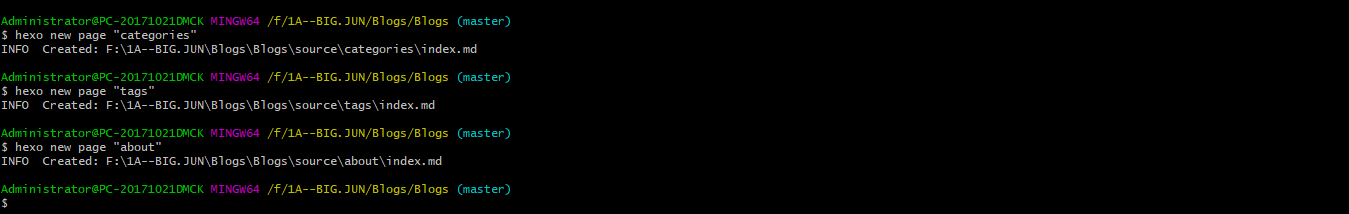
2、手动创建页面(page) :Git bash中输入,执行后会在Hexo根目录/source/文件夹创建相应文件夹,可对里面的*.md文件进行修改;// 添加分类页面 $ hexo new page "categories" // 添加标签页面 $ hexo new page "tags" // 添加关于页面 $ hexo new page "about" 3、重新生成、部署:
3、重新生成、部署:$ hexo g$ hexo s$ hexo d。
博客侧栏配置
- 图像设置
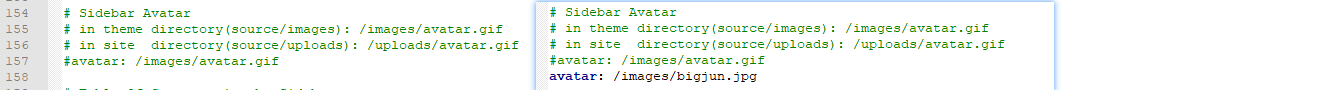
1、编辑主题配置文件:修改
avatar字段如下,将bigjun.jpg图片放进themes/next/source/images/下; 2、圆形头像:上述设好后头像是矩形的,按个人喜好可设为圆形,打开
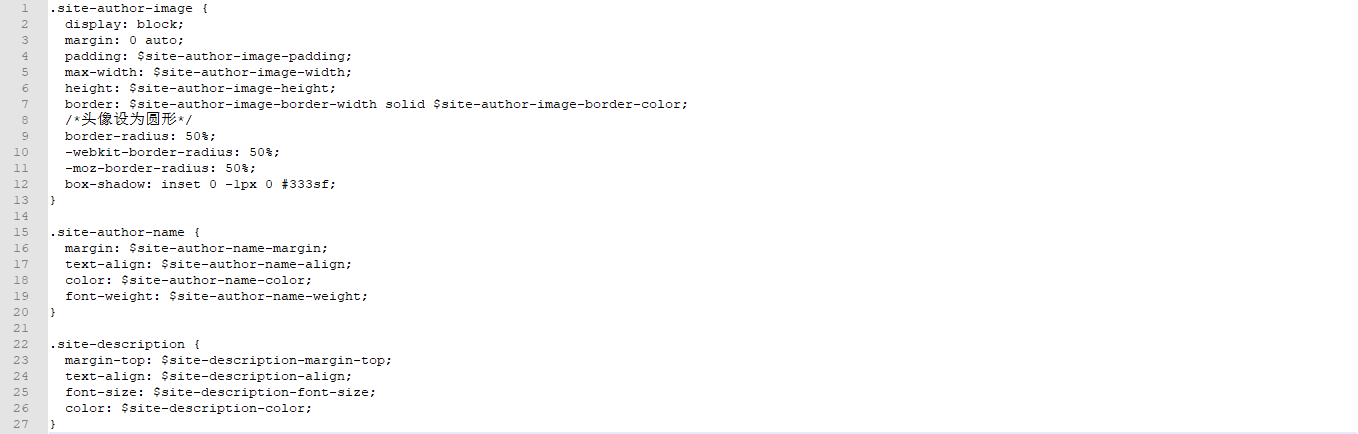
2、圆形头像:上述设好后头像是矩形的,按个人喜好可设为圆形,打开/themes/next/source/css/_common/components/sidebar下的sidebar-author.styl文件,添加代码(参数自调);border-radius: 50%; -webkit-border-radius: 50%; -moz-border-radius: 50%; box-shadow: inset 0 -1px 0 #333sf;
- 社交链接
1、编辑主题配置文件:修改
social字段,更改信息; 2、E-mail指向:观察Github部署我们看出,本地Hexo根目录下
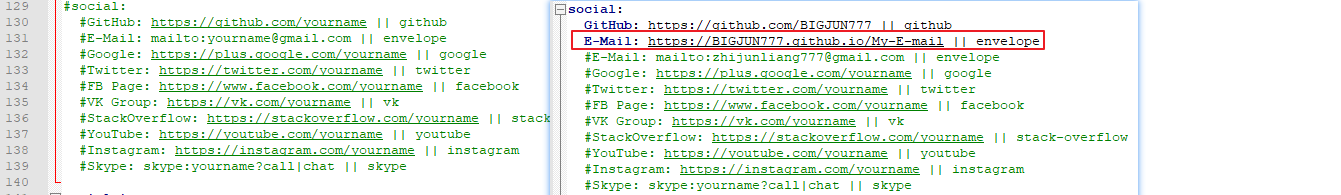
2、E-mail指向:观察Github部署我们看出,本地Hexo根目录下source文件夹的文件会直接部署到Github根目录,故我们可用new page搞个邮件网页,编辑新建的index.md文件;
- RSS
1、插件安装:
$ npm install hexo-generator-feed --save
2、信息配置:在站点配置文件文末添加以下代码(配置相关信息看标头链接):feed: type: rss2 path: rss2.xml limit: 10 hub: content: 'true'
文章标头信息
- 更新日期:修改主题配置文件,
post_meta字段中updated_at值为true(注意空格);
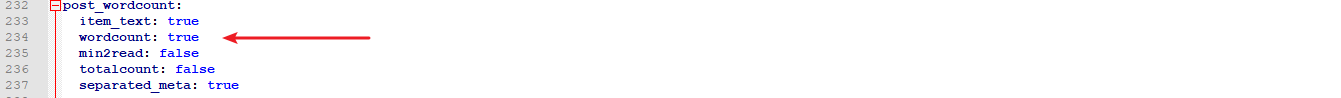
- 文章字数:1、安装插件:
npm install hexo-wordcount --save;2、修改主题配置文件中post_wordcount字段中wordcount值为true;
- 文章阅读量统计(网页上方划线部分不用看,现有NexT版本已集成了相关文件)

可以通过修改`../themes/next/layout/_macro`目录下的`post.swig`文件自定义排序等操作。
文章分类、贴标签、加密、结束标记
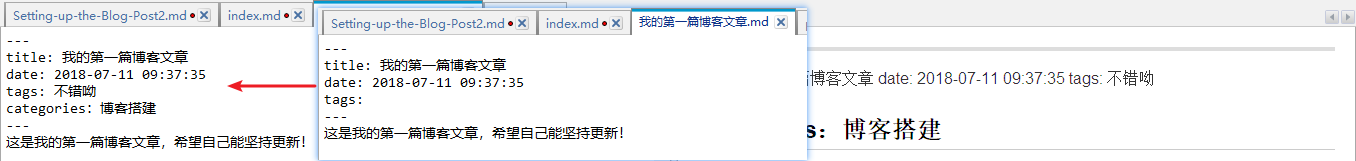
- 分类与加标签:只需在新文章开头加相应标识,如下(注意使用英文冒号
:):
- 文章加密:
1、打开
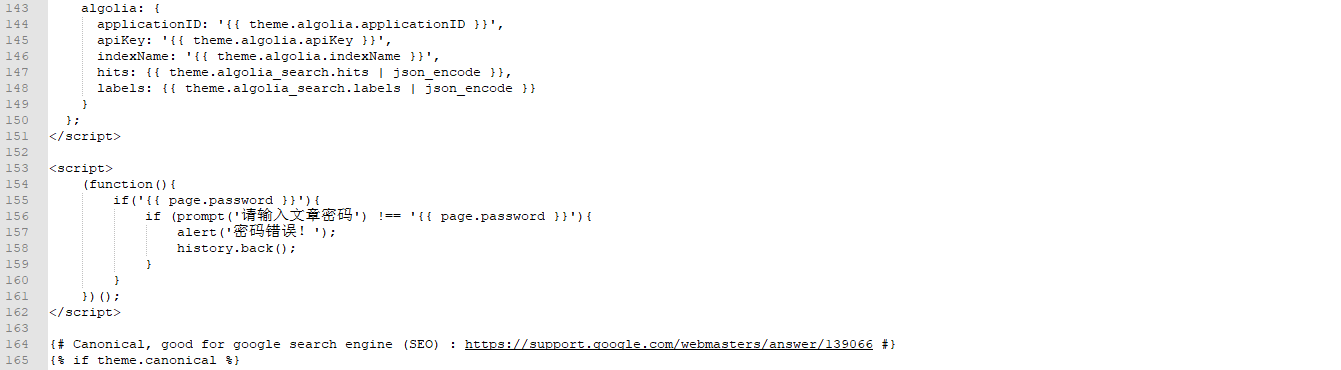
/themes/next/layout/_partials/目录下的head.swig文件,在近末尾插入以下代码;<script> (function(){ if('{{ page.password }}'){ if (prompt('请输入文章密码') !== '{{ page.password }}'){ alert('密码错误!'); history.back(); } } })(); </script>
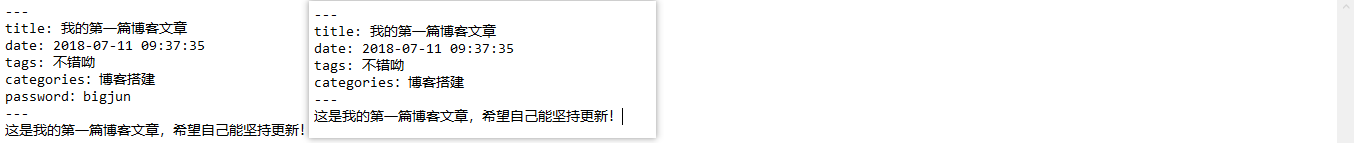
2、在文章开头添加password字段,并设相应密码即可;
- 文末标记添加(因为检测问题,相应代码请在参考资料1中寻找)

1、在
../themes/next/layout/_macro/目录下创建一个名为passage-end-tag.swig的文件,内容如下: 2、打开
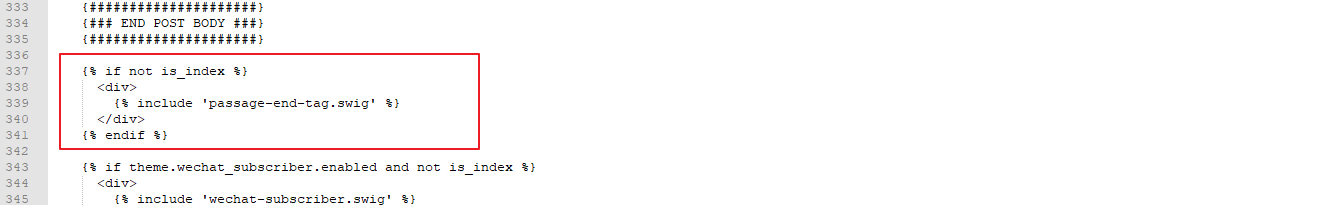
2、打开../themes/next/layout/_macro/目录下post.swig文件,在相应区域添加以下代码; 3、在主题配置文件末尾添加以下语句。
3、在主题配置文件末尾添加以下语句。 passage_end_tag: enabled: true - 修改模板:在Hexo根目录下的
scaffolds文件夹下放的是我们新建页面或文章的模板,我们可以自定义模板,使用时只需加上模板名$ hexo new template_name post/page_name,新建文章时默认地是post模板,我们可做以下修改;
添加音乐
添加
aplayer插件:hexo根目录运行:npm install --save hexo-tag-aplayer;
在文章相应地方输入相应歌曲信息(其中属性值详细信息请进门):{% aplayer "歌曲名称" "作者" "音乐_url" "封面图片_url" %},
其他
- 设置Hexo主题模式:打开主题配置文件,找到
scheme字段修改;
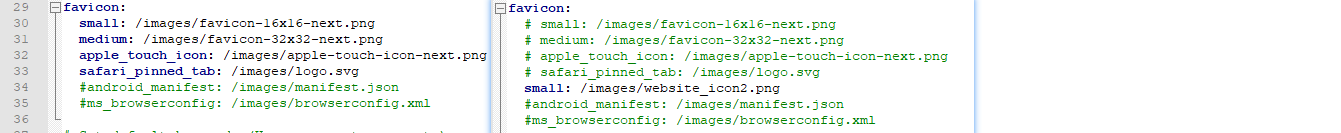
- 网站图标:将图片(尺寸要很少,可借鉴默认图片尺寸)放在
../next/source/images/下,修改主题配置文件中favicon字段(没去深究内容的区别);
- 首页文章预览:在主题配置文件找到
auto_excerpt字段,将enable值设为true,这样就不会首页显示全文;
总结
本文通过参考前人总结的资料,结合自己的需要,对之前搭建好的框架进行了完善。简约路线为主,日后若看到有趣的元素再添加。文中若有错漏的地方或侵犯了您版权的敬请指出,确认后立即修改。接下来自己有时间就想往底层探究一下,看一下框架里众多文件相应的作用,利于个性化框架,后续待更…
参考资料/拓展阅读
1、Hexo搭建的GitHub博客之优化大全——From wangwlj
2、Hexo-NexT搭建个人博客–From neveryu
3、博客技术– From 浚宇
4、Hexo官方使用文档
5、NexT官方使用教程
6、Hexo对表格支持问题